Oxygen WordPress
w Szablony WooCommerce , Szablony Wordpress , Wtyczki WooCommerce , Wtyczki WordpressChoose Your Desired Option(s)
Funkcje Oxygen wp
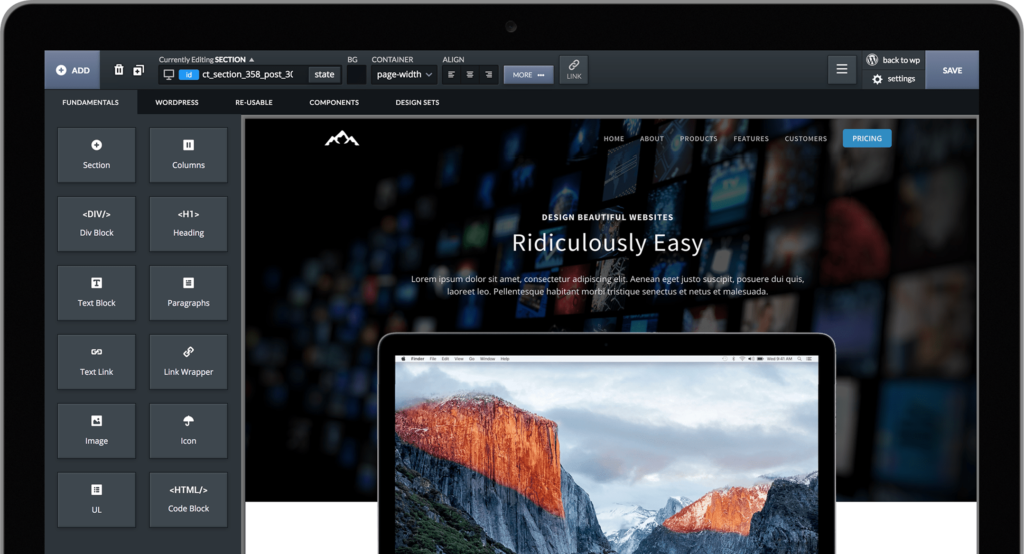
Zaprojektuj każdą stronę swojej witryny, wizualnie.
Ten plugin pozwala na zaprojektowanie każdej strony nawet najbardziej złożonych witryn
bez dotykania jednego pliku motywu.
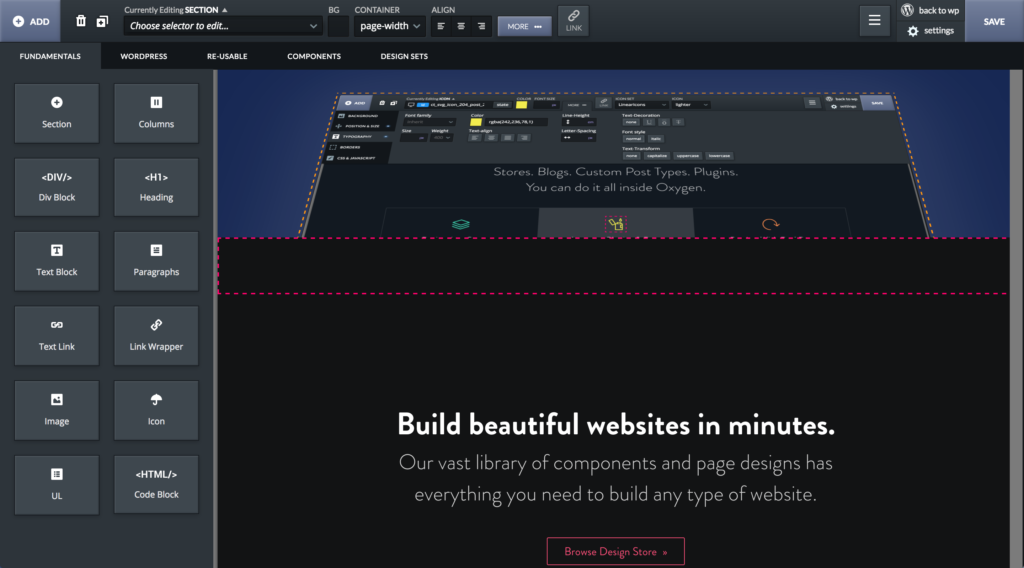
Tworzenie widoków dla wszystkiego
Widoki są jak pliki szablonów. Dzięki Wtyczce Oxygen możesz targetować posty, strony, archiwa, taksonomie, niestandardowe typy postów, niestandardowe taksonomie i wiele więcej.
Podgląd każdego przypadku użycia
Podczas tworzenia szablonu typu postu w WordPress Oxygen możesz zobaczyć, jak wygląda twój projekt dla każdej strony lub postu, do którego widok będzie miał zastosowanie, co ułatwia projektowanie dla każdego przypadku użycia.
Kod zachowuje się zgodnie z oczekiwaniami
Pisanie kodu PHP w widoku Tlen zachowuje się tak samo, jak gdybyś napisał go w normalnym pliku motywu WordPress. Użyj funkcji WordPress AP, uruchom niestandardowe pętle WP i wiele więcej.
Szablonowanie
Standardowe pliki „szablonów” motywów WP są zastąpione przez widoki w Tlen. Projektujesz i budujesz je wizualnie.
Celuj w dowolny typ postu lub archiwum.
Podobnie jak hierarchia szablonów WordPress, Widoki mogą być stosowane tylko do treści, które chcesz kierować – wszystkie posty na blogu w określonej kategorii, tylko Produkty w określonej taksonomii, wszystkie strony WooCommerce, dowolny niestandardowy typ postu itp.
Kod z podglądem na żywo.
Możesz pisać bloki kodu PHP bezpośrednio wewnątrz Oxygen, aby uruchomić niestandardowe pętle WordPress, zapytania WP lub dowolne inne funkcje API WordPressa i znaczniki szablonów. Kod zachowuje się tak, jak w pliku motywu lub na front-end, dzięki czemu możesz podglądać i stylizować wyniki na żywo, bezpośrednio z wnętrza Oxygen.
Używanie niestandardowych typów postów
Skonfiguruj swoje Custom Post Types & Fields jak tylko chcesz.
Niestandardowe typy postów
Używając wtyczki typu Custom Post Type jak WKZ, CPT UI, Toolset lub innej, którą preferujesz, możesz stworzyć custom post type. Następnie w Oxygen możesz tworzyć widoki, które mają zastosowanie do tego typu postu.
Pola niestandardowe
Z niestandardowymi polami, użyj swojej ulubionej wtyczki do pól niestandardowych, aby skonfigurować swoje pola. Następnie dodaj pole do swojego projektu za pomocą shortcode lub dodając Code Block – tak jak podczas ręcznej edycji pliku motywu.
Używanie bloków kodu dla nieograniczonej kontroli
Oxygen daje ci taką samą moc, jaką otrzymujesz podczas ręcznego tworzenia motywów. Kod zachowuje się tak samo, jak w normalnym pliku motywu, a ty otrzymujesz wizualną informację zwrotną. Bez odświeżania.
Koduj wszystko
Masz specyficzny sposób, w jaki chcesz, aby coś wyglądało? Zakoduj swoje własne archiwum, niestandardowy typ postu lub pojedynczy układ i stylizuj je w Tlen. Wiesz dokładnie jak to będzie wyglądać natychmiast.
Kodowanie niestandardowych typów postów
Stworzenie własnego szablonu dla strony jest dosłownie jednym naciśnięciem przycisku. Następnie możesz dodać swój nagłówek i stopkę oraz zaprojektować stronę.
Strony z wtyczkami web
Często zdarza się, że chcesz mieć więcej możliwości niż oferuje shortcode wtyczki. Możesz to zrobić również w Oxygen. Dodaj blok kodu i napisz swój własny PHP, HTML, CSS i JS.
Niestandardowe pętle
Napisz własne pętle WP, aby wyświetlić zawartość archiwum dla swojego bloga lub dowolnego innego archiwum. Pokaż niestandardowe pola i użyj dowolnej funkcji API WordPress.
Stylowanie wyjścia bloku kodu
Użyj stylów dołączonych do bloku kodu lub dodaj pełne arkusze stylów na pasku bocznym, aby umożliwić szybkie dodawanie i edytowanie stylów.
Oxygen działa z WooCommerce i WordPress!
Używanie shortcodes i widgetów z Oxygen
Dodaj shortcodes i widgety w dowolnym miejscu na swojej stronie.
Dodawanie widgetu lub shortcode
Możesz dodać swoje widżety i shortcodes w dowolnym miejscu na stronie. Widżety nie muszą znajdować się w paskach bocznych.
Wtyczki innych firm
Używając widgetów, shortcodes lub bloków kodu możesz łatwo używać wtyczek innych firm do menu, sliderów lub czegokolwiek innego.
Stylizacja widgetów i shortcodów
Możesz pisać własne style CSS, aby dostosować widżety i shortkody za pomocą funkcji Stylesheets w Oxygen.
Wizualna edycja wszystkich części twojej strony
Oxygen daje ci całkowitą kontrolę wizualną nad nagłówkami, stopkami, paskami bocznymi i menu.
Co to są części wielokrotnego użytku?
Części wielokrotnego użytku to w zasadzie dowolna treść lub elementy projektu, które chcesz zakodować raz i używać wielokrotnie. Możesz je potem edytować, a zmiany pojawią się wszędzie tam, gdzie używasz danej części wielokrotnego użytku.
Do czego możesz ich użyć?
Użyj części wielokrotnego użytku do nagłówków, stopek, pasków bocznych, menu, wezwań do działania lub czegokolwiek innego – za każdym razem, gdy znajdziesz się na etapie pisania lub projektowania czegoś, co jest takie samo jak wcześniej – uczyń z tego część wielokrotnego użytku.
Jak je edytować?
W Oxygen edytujesz swoje części wielokrotnego użytku w ten sam sposób, w jaki edytujesz widoki – wizualnie. Otwórz je w edytorze i zmień wygląd, a zmiany pojawią się wszędzie tam, gdzie użyłeś części wielokrotnego użytku.
Menu, wewnątrz Oxygen.
Domyślny edytor menu WordPress jest w porządku, ale z Tlenem masz równie dużą kontrolę i możesz dokładnie zobaczyć, co będziesz pokazywał swoim gościom. Także na WooCommerce i WPML